제 블로그를 구축하는 데 사용된 소프트웨어(혹은 라이브러리)들에 대해 소개해 보고자 합니다.
제 기준으로 가능한 한 간단하면서도 충분한 기능을 하도록 만들었습니다.

1. 블로그 템플릿 및 렌더링
컴퓨팅 리소스를 절약하기 위해 전 Static Site Generator를 선택했습니다.
생성 엔진은 Rust로 만들어진 Zola를 이용하고 있습니다.
SSG가 무엇이냐 하면, 제 블로그는 댓글을 제외하고는 정적이잖아요. 따라서 그냥 html로 사이트를 만들어서 배포하는 겁니다. 마크다운 형식으로 블로그 포스팅을 적어서 생성 엔진 Zola를 실행하면 마크다운이 html로 변환되어 사이트가 생성됩니다.
물론 블로그가 아닌 다양한 정적 사이트에도 쓸 수 있습니다.
꽤 간단한 소프트웨어인데요, 저는 Git 레포지토리와 프론트엔드 호스팅 공급자 Vercel을 결합하여 Git에 새로운 블로그 포스팅을 마크다운으로 작성하여 커밋 후 푸시하면 자동으로 렌더링 소프트웨어 Zola가 실행되어 html로 변환 후 Vercel에서 호스팅 되도록 설정 해두었습니다.
장점
1. 컴퓨팅 리소스를 절약할 수 있다.
비슷한 블로그 CMS인 Ghost를 사용할 경우 백엔드로 노드JS를 사용하는데, 거기에 DB도 있다 보니 구동에 있어서 못 해도 메모리가 1.5GB는 필요하더군요.
물론 메모리가 2기 정도 되는 VPS는 널려있고 비용도 얼마 하지 않으나 방문자도 별로 없는 제 블로그를 유지하기 위해서 매달 소액의 지출이라도 있는것은 조금 돈이 아까운 일입니다.
Vercel에서 호스팅할 경우 리소스 자체가 얼마 안 들기 때문에 무료 플랜으로도 충분히 호스팅할 수 있습니다.
다만 오라클 무료 ARM 4코어/24기가 메모리 가상머신 서버를 이용한다면 Ghost를 무료로 쾌적하게 운영이 가능하겠지만 후술할 두 가지 이유가 더 있기에 저는 SSG를 선택했습니다.
2. 전 세계 대부분 지역에서 매우 낮은 지연시간으로 블로그에 방문할 수 있다.

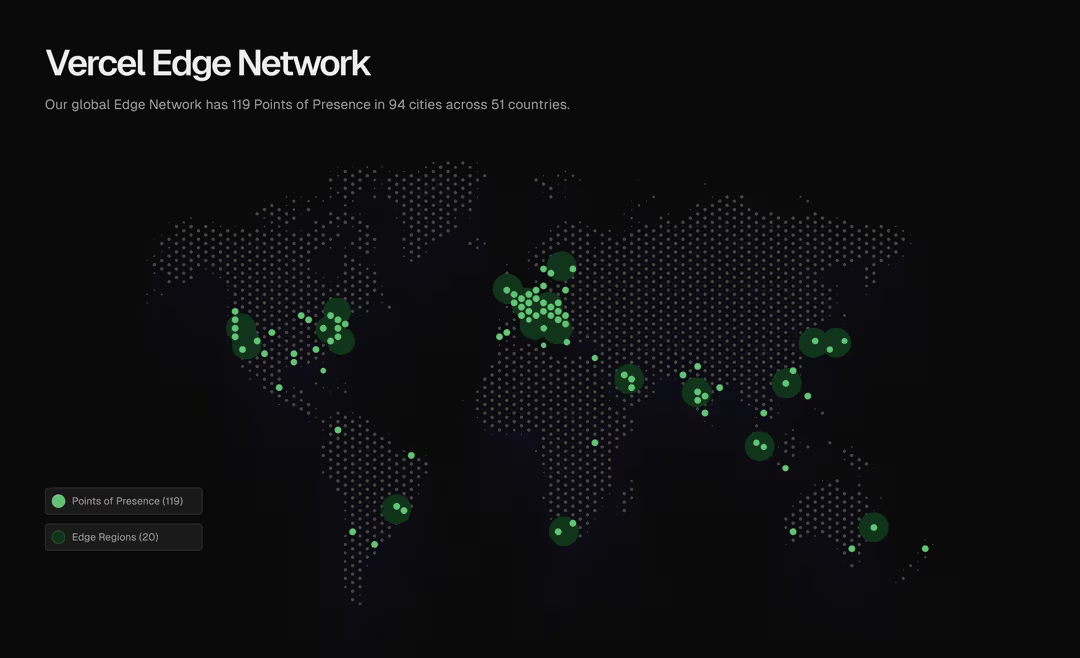
Vercel의 엣지 네트워크 지도를 보면 한국을 포함한 대부분의 주요 선진국과 인구가 밀집되어 있는 곳에는 엣지가 존재한다는 것을 알 수 있습니다.
SSG 특성상 정적인 html, CSS, JS만 존재하기에 모든 자산은 엣지에서 캐싱 되고 따라서 전 세계 어디서 접속하든 비슷하게 낮은 지연시간을 경험할 수 있습니다.
DB가 있는 Ghost 같은 블로그 소프트웨어는 접속마다 DB를 쿼리해야 하기에 서버가 있는 지역에서 멀어질수록 지연시간이 높아지는 것과 대조적이죠.

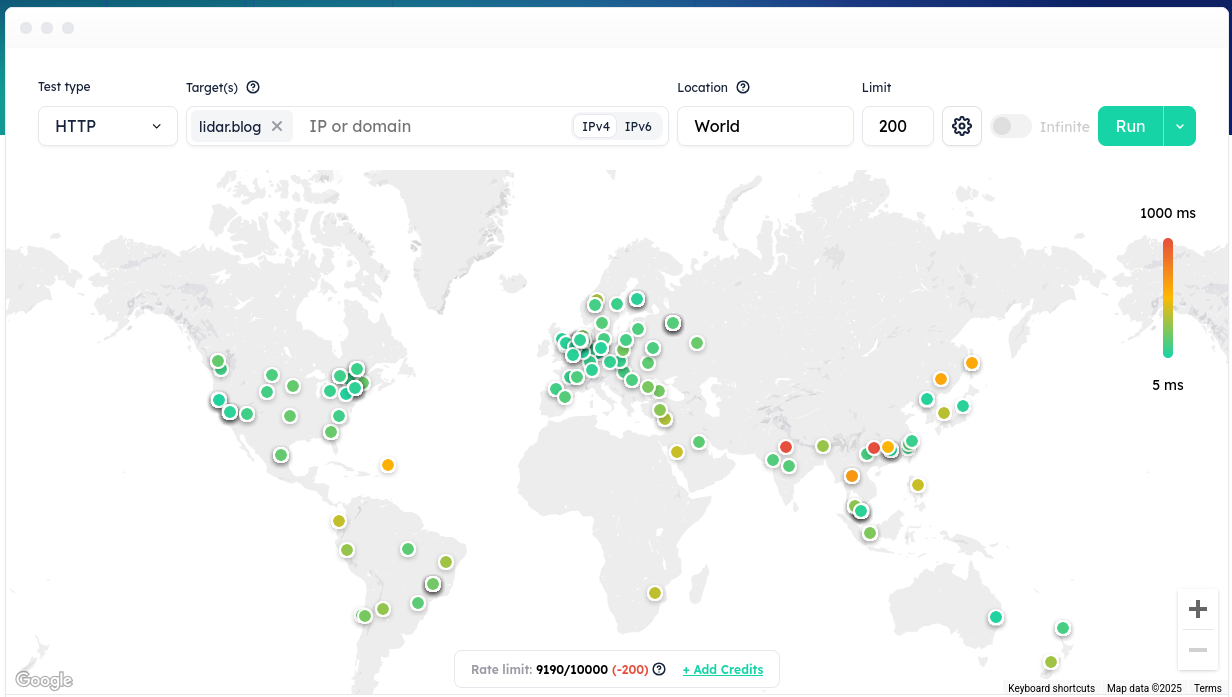
Globalping.io를 통해 측정한 제 블로그에 HTTP 레이턴시입니다.
보시면 중국 본토 혹은 러시아, 인도 일부 통신사를 제외하면 한국, 일본, 북미, 남미, 유럽, 호주 모두 균일하게 낮은 레이턴시를 가지고 있는걸 볼 수 있습니다.
물론 제 블로그에 외국에서 거주하는 독자가 있다고는 생각하지 않습니다만(한국 트래픽조차도 거의 없습니다.) 그래도 완벽하게 만들면 좋죠, 재밌으니까요!
3. 관리가 편하다.
서버 인프라를 Vercel에서 관리하니까 저는 그저 글만 쓰면 됩니다.
무료 트래픽으로 매달 100기가를 사용할 수 있기에, 고해상도 사진이 많이 있는 게 아닌 이상 개인 블로그로 무료 트래픽을 초과할 일은 거의 없다고 생각합니다.
단순 html만 호스팅하는 일이니까 Vercel이 아닌 웹 서버로 셀프 호스팅을 하더라도 관리가 상당히 편할 겁니다.
단점
장점만 있는 건 아닙니다.
치명적인 단점이 하나 있습니다.
1. 글을 쓸 때마다 마크다운을 작성하고 커밋 후 푸시해야 한다.
기본적으로 Vercel에 빌드 프로세스를 구축해 두고 이렇게 하는 게 제일 편한 방법입니다.
아니면 수동으로 Zola를 실행시키고 html 파일을 직접 올리는 수고를 거쳐야 합니다.
근데 이게 심각한 단점이냐면, 글을 모바일로는 못 쓴다는 것입니다.
또한 매번 코드 에디터를 열어서 마크다운으로 글을 쓰다 보니 피로도가 올라갑니다.
거기에 이것과 연관된 단점이 하나 더 있습니다.
2. 이미지 삽입이 매우 귀찮다.
이미지를 삽입하기 위해선 이미지 폴더에 이미지를 넣은 후 이미지 경로와 이름, 확장자를 직접 입력한 후에 html 코드 형식으로 넣어줘야 합니다.
당연히 Ghost같이 웹 에디터로 첨부 버튼만 누르면 바로 본문에 이미지가 삽입되는 그런 것과는 비교가 안 되게 피곤합니다.
이것 때문에 글을 안 쓰게 되더라고요. 그래서 다른 방법이 있을까 생각하다가 해결법을 찾았습니다.
2. CMS 및 웹 에디터
Decap CMS라는 SSG 소프트웨어에 쓸 수 있는 웹 에디터 및 CMS인데, 이게 있으면 글 작성이 상당히 편해집니다.
대충 글 관리, 생성, 수정을 웹 에디터로 할 수 있게 도와주는 소프트웨어입니다.
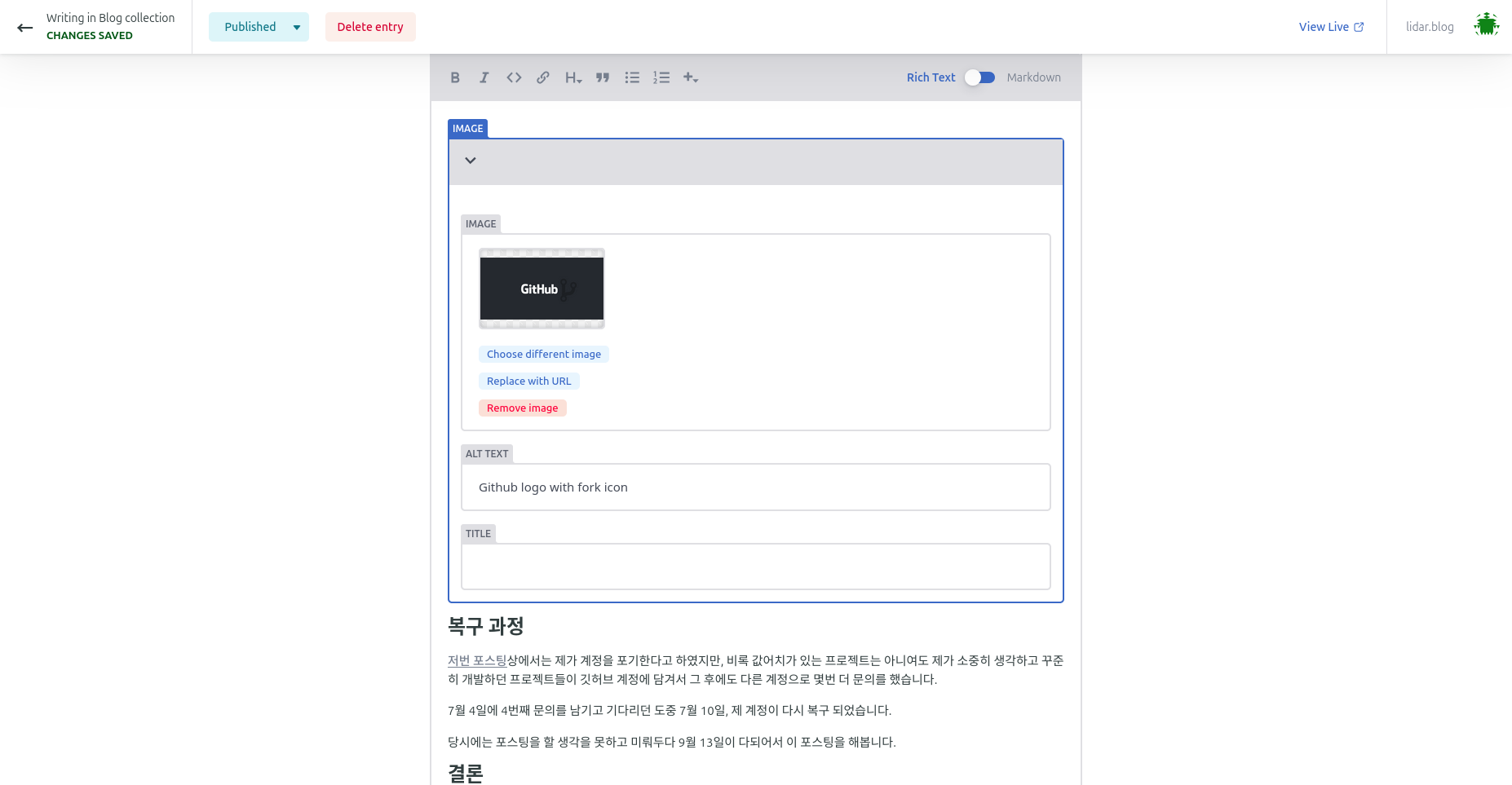
웹 에디터의 UI는 아래와 같습니다.

사진에서 보이다시피, 이미지도 쉽게 첨부할 수 있습니다.
원리는 그냥 브라우저에서 Git 공급자(저 같은 경우는 셀프 호스팅한 Gitea) API를 사용하여 웹에서 커밋하고 푸시하는 겁니다.
모바일에서도 작성할 수 있고 이미지도 쉽게 첨부할 수 있으니까 훨씬 편해지고 글 작성 속도도 빨라지더라고요.
해당 소프트웨어 덕분에 Ghost처럼 편하게 글을 쓰면서도 접속이 빠르고 비용 효율적인 블로그를 완성할 수 있게 되었습니다.
3. 댓글 소프트웨어
Artalk이라는 셀프 호스팅 댓글 시스템을 사용하고 있습니다.
이것도 Vercel 엣지에서 운영되는 건 아니고, 제 오라클 VPS에 호스팅 해두었습니다.
어차피 댓글은 포스팅 제일 하단에 있기에 속도가 중요하지도 않다고 생각하고 또한 Vercel에서 서버리스 DB로 호스팅한다고 하면 플랫폼 종속성이 강해지기에 VPS를 사용했습니다.
그런데 댓글 시스템을 채용한 지 대략 두 달 정도 된 것 같은데 아직 댓글을 달아주신 분은 없습니다(...).
이것도 나름 메일 알림도 구축해 두는 등 신경 써두긴 했어요.
결론
제 기준으로 최적의 방법을 선택했습니다.
새해 들어 오랫동안 블로그 포스팅을 작성하지 않았기도 했고, 심심하기도 해서 한번 적어보았습니다.
앞으로는 재밌는 거 많이 적어볼게요.